Twikoo评论系统
- 功能方面,Twikoo是一个简洁、安全、免费、开源的静态网站评论系统,支持反垃圾、评论插入图片、邮件通知等功能。体验非常不错。
- 它提供了丰富的部署方式,其中采用Vercel部署是完全免费的,虽然在中国大陆访问速度较慢,在vercel绑定自定义域名后速度就正常,在大陆访问也不受影响。
- 此外,Twikoo还支持MongoDB数据库,可以实现分布式文件存储,为web应用提供可扩展的高性能数据存储解决方案。

后端部署
vercel后端部署或者说云函数部署,请参考以下网址:
https://twikoo.js.org/backend.html
https://docs.tangly1024.com/article/notionnext-twikoo
前端部署
后端部署正确后,就可以进入前端部署了,可以参考官网:https://twikoo.js.org/frontend.html 。但官网的部署说明不太清楚,本文重点介绍Twikoo如何在Astro前端部署。分为两步。
本站建站程序是Astro https://github.com/satnaing/astro-paper
1.在合适的位置加入评论的html容器
也就是在模板文件中插入<div id="tcomment"></div>,用来显示评论。
2.在合适的位置加入twikoo的js代码
可以在</body>前插入,也可以放在<head>。
<script is:inline defer src="https://cdn.jsdelivr.net/npm/twikoo@1.6.39/dist/twikoo.min.js"
onload="initTwikoo()"></script>
<script is:inline>
function initTwikoo() {
twikoo.init({
envId: 'https://z.ixzz.top/', // 环境id,https://xxx.vercel.app,
//为了在大陆有很好的访问速度,我绑定了自定义二级域名。
//is:inline 是为了在astro中正确加载。
el: '#tcomment',
});
}在cloudflare绑定了自定义二级域名,如何解决SSL handshake failed Error code 525错误
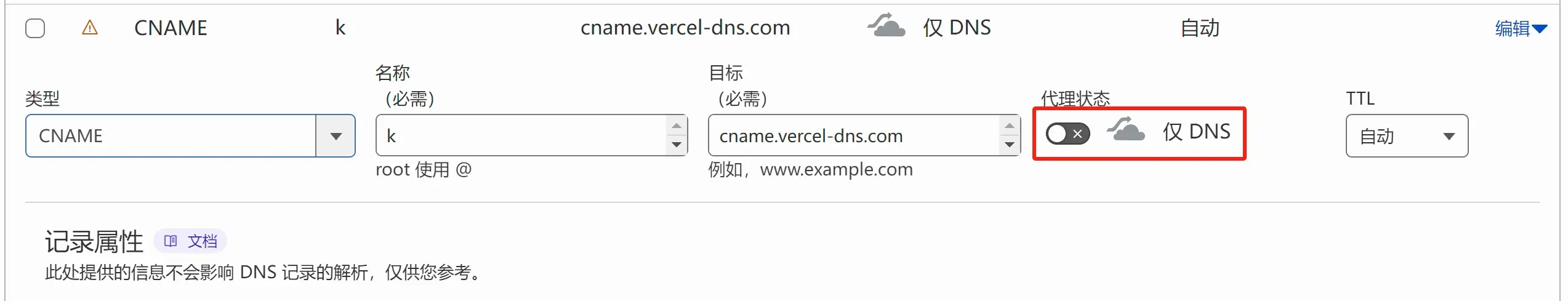
在vercel中添加自定义域名,然后在cloudflare添加CNAME记录。
添加CNAME记录后,总是出现SSL handshake failed Error code 525错误,全网搜索都没有找到解决方法。
最后取消流量代理,选择仅DNS就正常了。如下图

原因暂时不明,如果有谁知道的话,请在评论区告知。